这是一个fork别人的工程,然后稍微修改的组件。主要学习下组件的npm发布,以及react native的组件。
react-native-common-item-cell
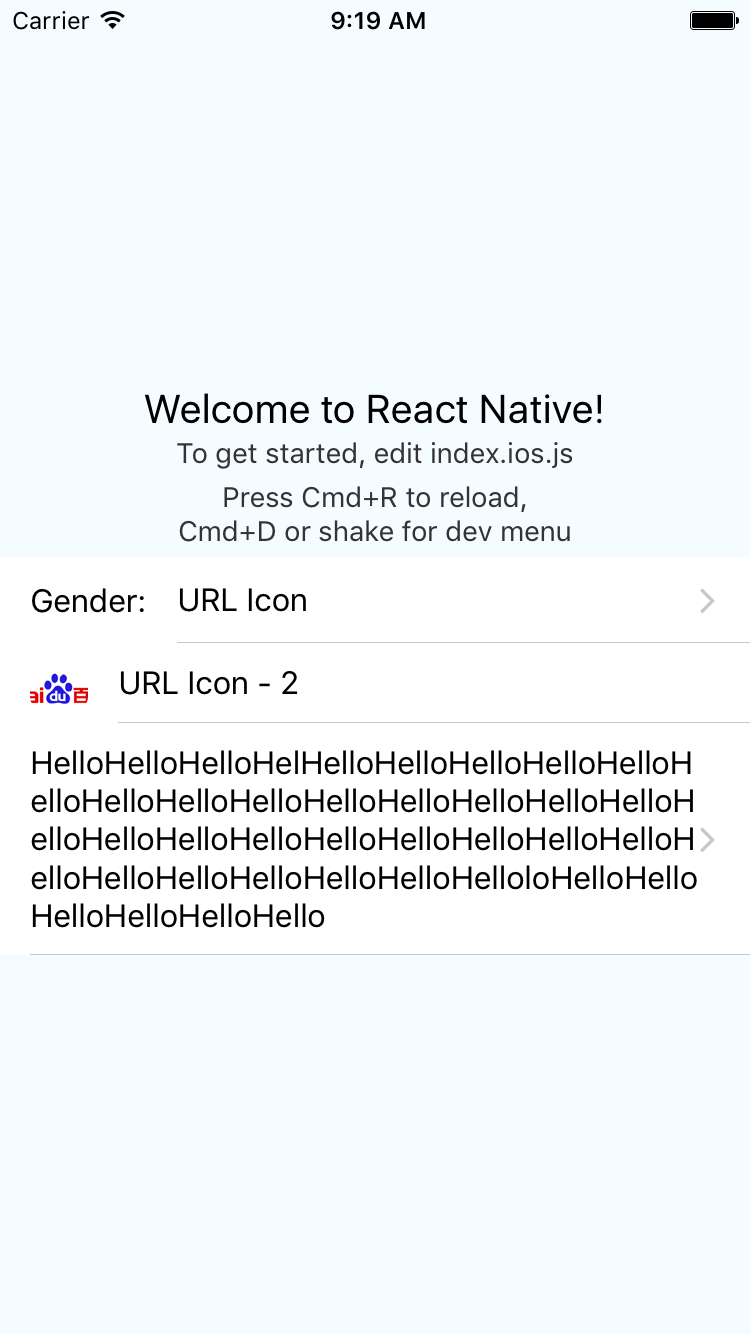
A React Native item cell. The cell grows with the inner text.
This project is forked from react-native-item-cell, I add the left title in it .

Install
Install the package:
$ npm i react-native-common-item-cell --save
Install FontAwesome from the awesome Joel Oblador’s react-native-vector-icons: https://github.com/oblador/react-native-vector-icons#installation
Usage
import ItemCell from 'react-native-common-item-cell';
<ItemCell>
Item
</ItemCell>
<ItemCell icon=>
Item
</ItemCell>
<ItemCell title = {"Gender:"} showDisclosureIndicator={true}
onPress ={()=>console.log("pressme")}
onPressOut ={()=>console.log("pressme out")}>
Man
</ItemCell>
Prop API
| Prop | Type | Description |
|---|---|---|
showDisclosureIndicator |
bool |
Shows a small arrow at the right side of the cell. |
icon |
{uri: string} object or require() |
URI to render left icon with an URL for the image source or require for a local image source. |
children |
string |
The inner text to render. |
title |
string |
The left title text to render. |
License
MIT